In the first part of the blog, Let's start with MuleSoft Anypoint Code Builder, I covered the basics of Anypoint Code Builder. In the second part, How to Design an API in Anypoint Code Builder, I explained how to design an API and create RAML specifications. Today, we will use these specifications to implement, test and deploy an API.
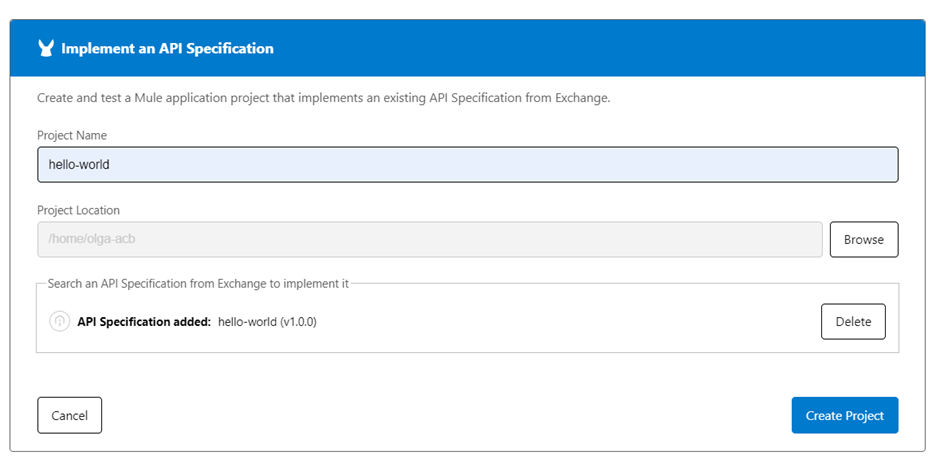
Let’s start from the Welcome Page and click 'Implement An API'. We add the project name, select the project location, add specifications from Exchange and click Create Project.

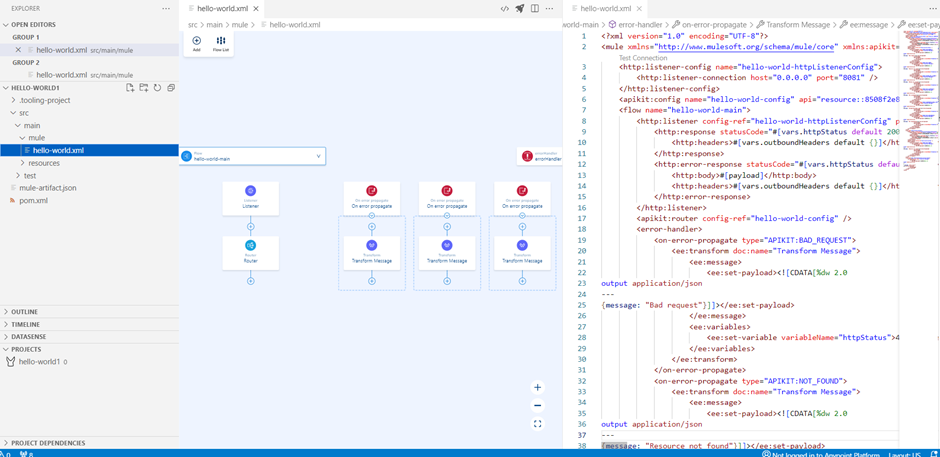
Once the project has been scaffolded, we can see its structure on the left-hand side.
Let’s open hello-world1.xml. We can see on the left-hand side; there is a flow view and on the right-hand side, there is its XML view. In the hello-world, there are APIKIT-generated flows.

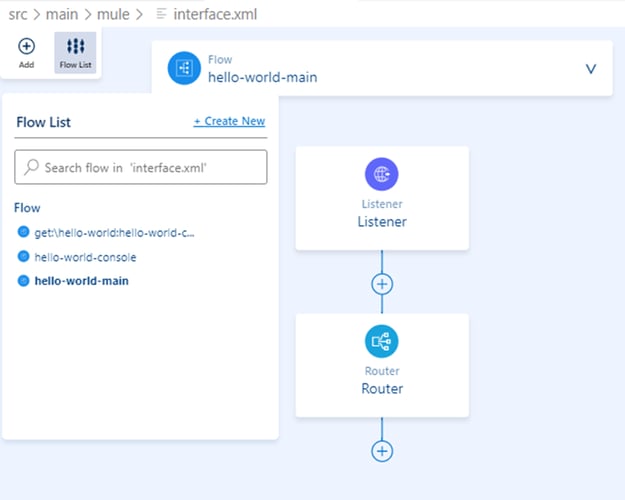
We can also have a look at the XML of each of the flows by selecting it from the flow list (see below).

In the next step, we create interface.xml and implementation XML. We rename the existing hello-world1.xml to interface.xml and create a new file implementation.xml.
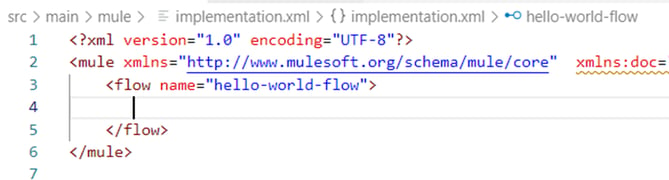
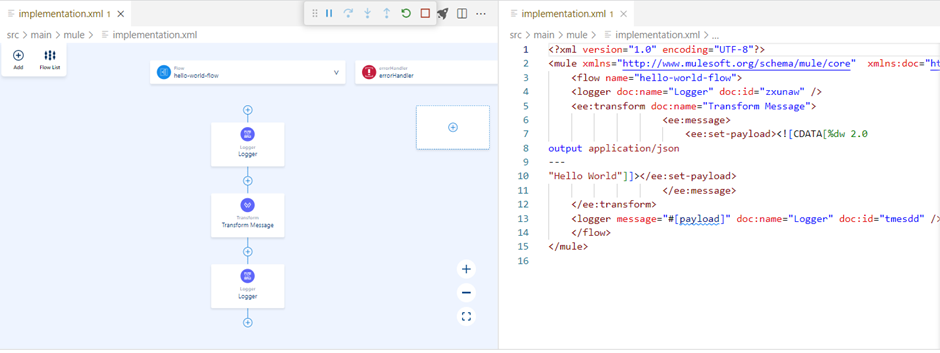
In the implementation.xml file, we create a new flow named hello-world-flow.

Now, we are ready to add components to our new flow.
We simply add a transform message component with hardcoded “Hello World”.

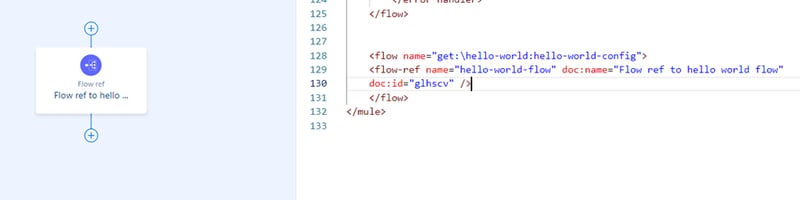
The next step is to go to the interface.xml and delete the Transform message from the get:\hello-world, and include flow reference to our hello-world-flow that we have just built in the implementation.xml.

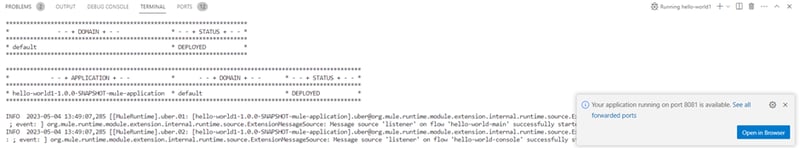
Are you ready to test our API? Let's go to Explorer> Run> Run without debugging.
After the application is deployed, I click 'Open in Browser' (see below)

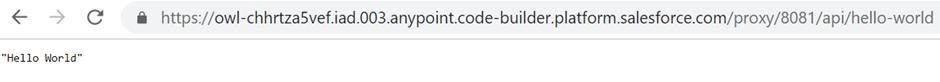
Add ‘/api/hello-world’ to the URL. After clicking enter, I got our ‘Hello world’ message!

Great news! Our API has passed the test, so we can go ahead and deploy it to CloudHub.
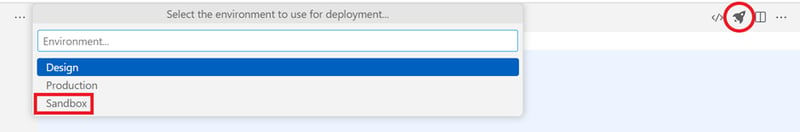
To deploy the API, we need to click on the Rocket icon at the top right corner of the screen and then select the environment.

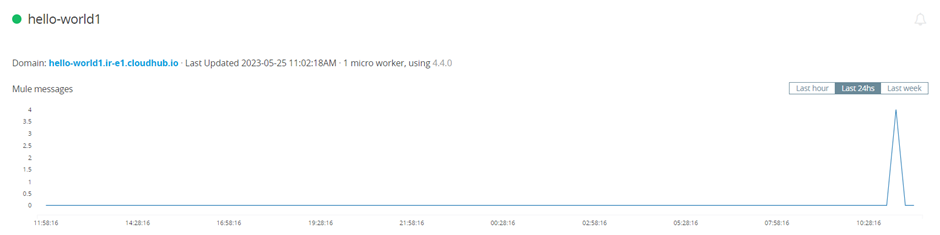
The API is deployed to the Anypoint Platform. Once it's deployed, we can check it in Runtime Manager.

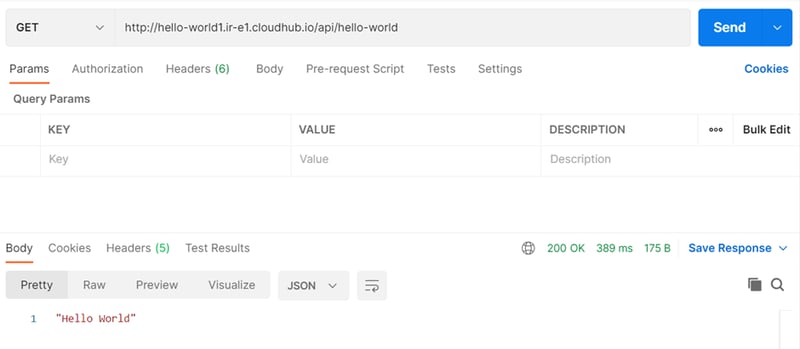
And also, we can hit it from Postman.

Everything is working!
To sum up, Anypoint Code Builder is a very handy tool to design, develop and deploy APIs in one place. Since it’s only a beta version, I cannot wait to see how it will develop in later versions! The desktop version will be coming soon, and once it's there, I am planning to guide you through the Design, Developing and Implementing an API. So, stay tuned!




.png)
.png)

