Some time ago MuleSoft announced the release of its new IDE - Anypoint Code Builder. In case you are still not familiar with its purpose and capabilities, keep reading this blog. Let’s get started 😊
What is the Anypoint Code Builder, and what does it allow me to do?
Anypoint Code Builder is a new integrated development environment (IDE). It's currently web-based, but the desktop version will be released soon. You may wonder how Anypoint Code Builder is different compared to the good, old Anypoint Studio. The answer is - Anypoint Code Builder is based on Visual Code Builder, whereas Anypoint Studio is based on Eclipse. Anypoint Code Builder runs as a service in the browser. But what is more, Anypoint Code Builder is suitable not only for implementing APIs but also for designing and developing them! You can design your API using RAML and OAS3 specifications and then test it using a mocking server.
Anypoint Code Builder autogenerates the documentation when you write your specification. Then, you can import and scaffold the specification to start the implementation. If you need to make any changes to your specification in the implementation phase, sync pulls all the changes you made to your implementation in real time! Then, you can just test and deploy your API, all without leaving the IDE.
How to access Anypoint Code Builder?
The good news is that you don’t need any additional software installed or any specific setup to use Anypoint Code Builder. It runs in the browser. The bad news is that it’s not widely available yet. Your company must sign up for the Beta release to be able to access it, or you can ask a MuleSoft representative to give you access.
Currently, it only runs in the Anypoint Platform US Cloud control plane.
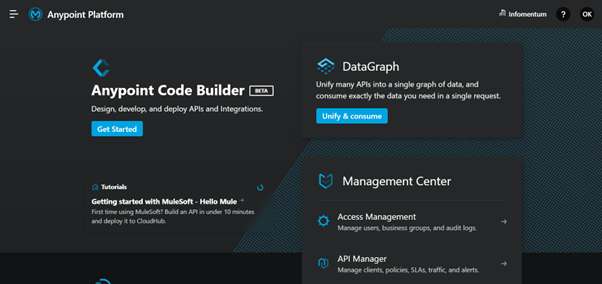
Anypoint Code Builder is based on the top of the Anypoint Platform. After you’re granted access, you can log into your Anypoint Platform to see it on your main screen. To open it, simply click Get Started.

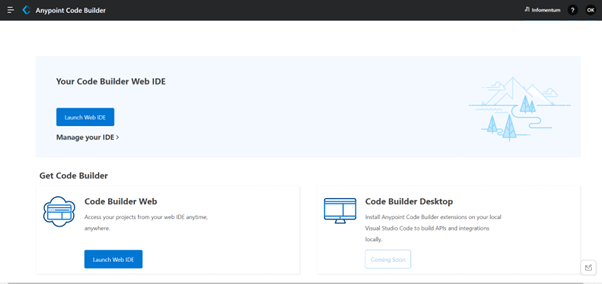
You can now view the Anypoint Code Builder page.

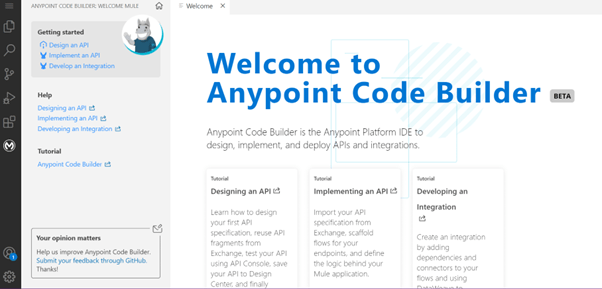
As you can see, you can only Launch Web IDE. After launching, you see its Welcome page.

On the left-hand side of the screen, there is the Navigation Menu. Click on the MuleSoft icon to view the Getting Started page.

In the second part of this blog, I will explain how to create your first 'Hello World' project using Anypoint Code Builder. You will learn how to use it during the design, build and deployment phases.
Stay tuned!




.png)
.png)

