Part 2: Implementation
In Part 1, we talked about picking the tools for our first foray into the world of headless Content Management System (CMS) architectures, during our project with Fudgelearn. We had other options on our radar, but we decided that WordPress was the CMS that fit in best with our requirements. These were the main ones:
- Must have an API
- Must be flexible / portable
- Must be easy to customise / extend
In Part 2, we'll talk about implementing our tools. Read on...
WordPress
Most of us have used WordPress before, but none of us had really dug into the WordPress API in too much detail... That was about to change!
Out-of-the-box, WordPress gives you a lot of what you need to extract the key content types from the API already. Throw in the fact that you can paginate, sort and do basic search / filtering by taxonomy, and we realised that we'd be able to get pretty far without any customisation. Further down the line, we also discovered that the embedding capability was incredibly useful - we'll get deeper into that a little bit later.
Whilst this made us happy, not all content is equal, and we started thinking about how we needed to model our content beyond pages and posts.
Beyond pages and posts
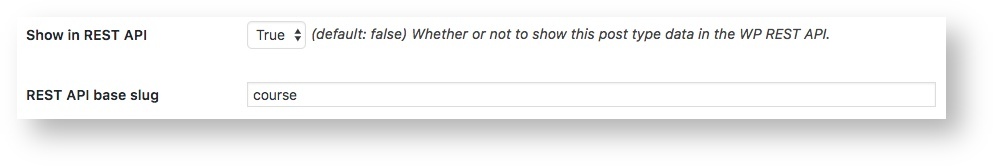
One of the primary content requirements for Fudgelearn was to provide course listings for Oracle Cloud Learning, and we wanted to use a custom post type for courses. Luckily for us, creating custom post types in WordPress is easy (it's even easier if you use the fantastic Custom Post Type UI plugin - which we did!). We obviously wanted our new 'course' post type to be exposed in the WordPress API as well. Using the plugin, this is as easy as toggling a setting. You can also customise the endpoint slug:

Great, so that sorted the base content type, but we were still not happy - all the courses needed to have properties like price, start date and location. We could have dumped all of this into the content field of the post type, but that would’ve made it really hard to extract these details in the UI further down the pipeline. We had to set it up so we could add additional content properties to our custom content type. If you're a WordPress guru, you probably already know how we solved this one - the Advanced Custom Fields plugin. Advanced Custom Fields (ACF), let us attach different 'fields' to content objects within WordPress in a structured manner - meaning that we can now easily extract things like start date or location from our course post type. By doing this, we're able to fully utilise and manipulate these properties in the UI. Another upside is that further down the line, we can use it to filter courses by location, date etc.
On top of this, you can give content editors the power to (or restrict them from!) create/ing highly modular pages, rather than using basic HTML through the default WYSIWYG editor. This is thanks to premium ACF capability, like the Repeater and Flexible Content fields We have actually done this - if you look at the front page of Fudglearn.com, it's built up with ACF Flexible Content layouts.
Sounds great, right? but we haven't even gotten to the good bit - the Gatsby Wordpress source plugin supports ACF out-of-the-box. Could it BE any easier? Well actually, the answer is probably yes - if we'd used one of the new breed of CMS that we talked about in Part 1, then all this flexible content modelling would've come as standard. But we wanted our CMS to be portable, and we had a tight turnaround, so we didn't really have the time to delve into the unknown!
Information Architecture
After we’d solved our content model for the most part, we turned our attention to the front-end, and we suddenly had a thought: when consuming all this raw content, how would overall Information Architecture translate in a headless architecture, In terms of menus, navigation and links, for instance?
WordPress obviously has taxonomy, menus and navigation built-in, but things like menus and navigation aren't exposed by the WP API. A quick route through the docs for the Gatsby WordPress plugin, and we realised that this had already been thought of - we were pointed towards WP API Menus. A quick install, and bam! We could extract menus from the API. In terms of site hierarchy, we decided that we'd try to stay faithful to how WordPress structures its content, and use its object slugs to construct our URL paths.
Keep your eyes peeled for Part 3, where we'll talk about some issues we had with Gatsby, and our decision to go hybrid.